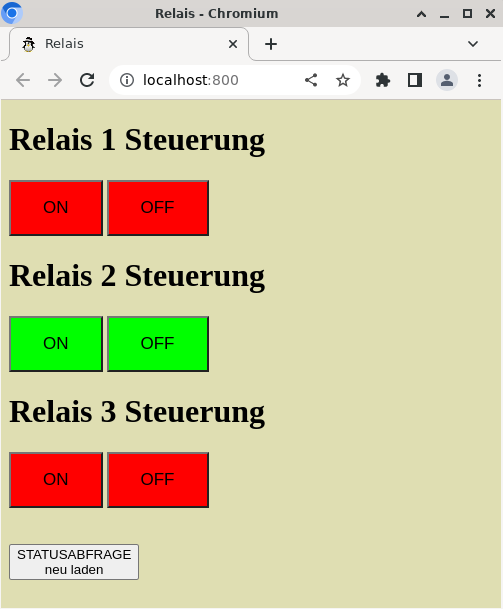
Die Weboberfäche

Die Taste STAUSABFRAGE neu laden wird benötigt, wenn man nicht weiß, ob die Anzeige aktuell ist.
Programme
Damit Sie schnell ein Erfolgserlebnis sehen, habe ich Ihnen ein komplettes Programmpaket zusammengestellt. Dieses können Sie einfach abändern.

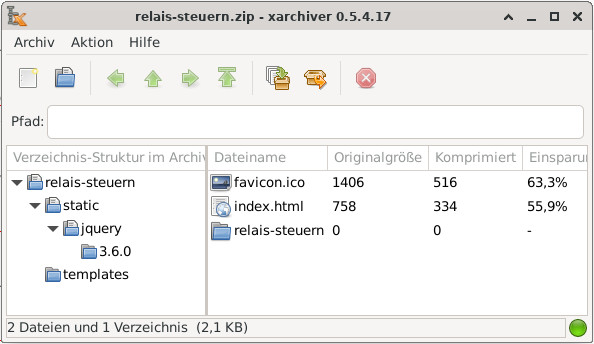
- Das Programm befindet sich im Verzeichnis /relais-steuern.
- index.html beinhaltet den Aufruf auf Port 80 und die Auswahlmöglichkeiten über die verschiedenen Ports.
- relais.py ist das Flask-Programm, das aufgerufen wird.
- /templates: Hier finden Sie relais.html, das über relais.py eingebunden wird.
- /static:
- relais.css: Stylsheet
- relais1_off.js – relais3_on.js: Javascript für die Tastensteuerung
- /jquery: jquery.min.js, ggf. durch neuere Version ersetzen, dann muss relais.html angepasst werden.


Erklärung Flask-Programm
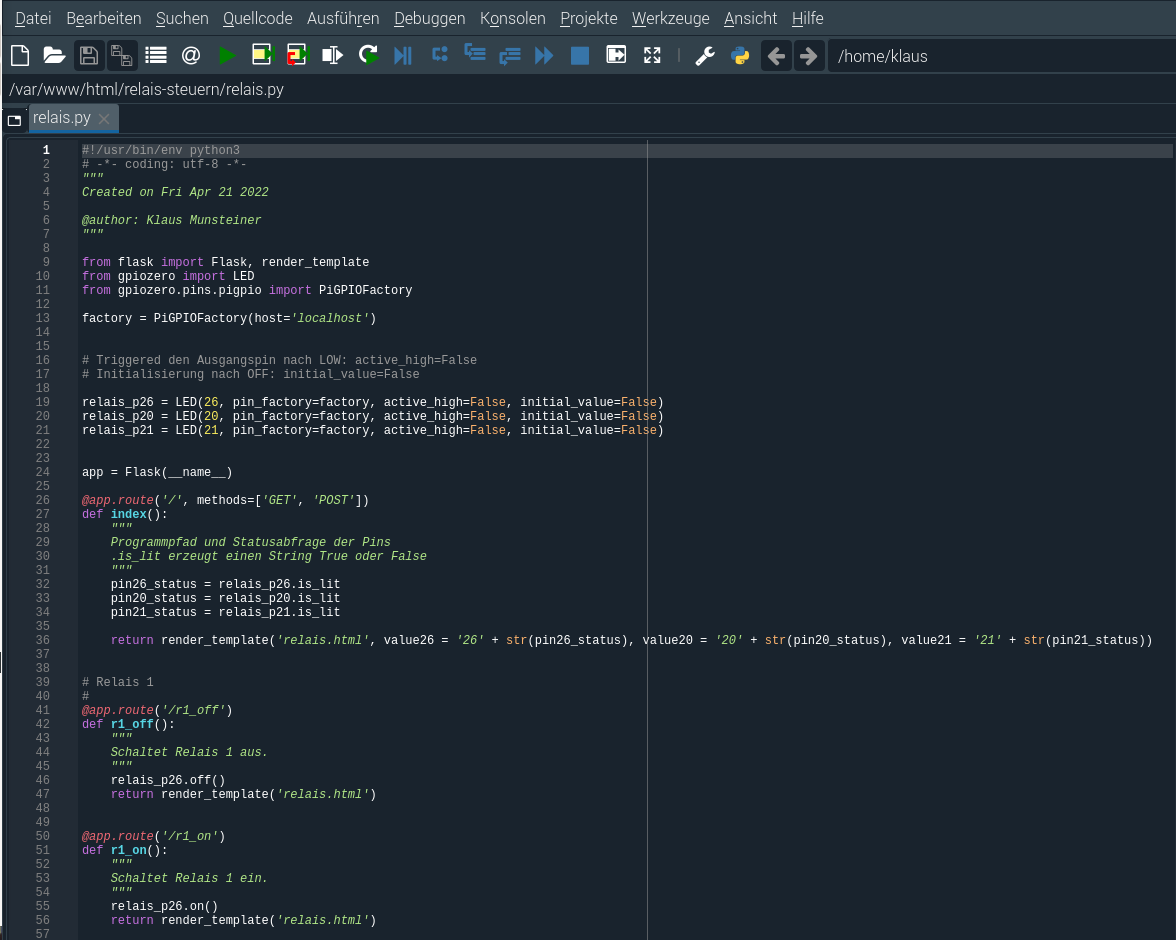
Zeile 9
from flask import Flask, render_templateZeile 9: Import Flask Modul
In diesem Codeblock importieren Sie die Flask-Klasse und die Funktion render_template() aus dem Flask-Paket.
Zeile 10
from gpiozero import LEDZeile 10: Import Flask Modul
In diesem Codeblock importieren Sie die LED-Klasse aus dem Modul gpiozero.
14.1. Regular Classes / 14.1.1. LED
Zeile 11
from gpiozero.pins.pigpio import PiGPIOFactoryZeile 11: Import Flask Modul
In diesem Codeblock importieren Sie die Klasse gpiozero.pins.pigpio.PiGPIOFactory zur Ansteuerung der Pins.
23. API – Pins / 23.7. PiGPIO
Zeile 13
factory = PiGPIOFactory(host='localhost')Zeile 13: GPIO Pins über host=’localhost‘ (Gunicorn) steuern.
Zeile 19 - 21
relais_p26 = LED(26, pin_factory=factory, active_high=False, initial_value=False)
relais_p20 = LED(20, pin_factory=factory, active_high=False, initial_value=False)
relais_p21 = LED(21, pin_factory=factory, active_high=False, initial_value=False)Zeile 19 – 21:
Zuweisungen beim Einschalten des Raspberry Pi für die einzelnen GPIO Pins 26, 20 und 21:
Anmerkung:
Triggered den Ausgangspin nach LOW: active_high=False
Initialisierung nach OFF: initial_value=False
Zeile 24
app = Flask(__name__)Zeile 24: Sie verwenden die Flask-Klasse, um Ihre Flask-Anwendungsinstanz namens app zu erstellen.
Zeile 26
@app.route('/', methods=['GET', 'POST'])Zeile 26:
@app.route(„/“) ist ein Python-Dekorator, den Flask bereitstellt, um URLs in unserer App einfach Funktionen zuzuweisen.
methods:
GET: Eine GET-Nachricht wird gesendet, und der Server sendet Daten zurück.
POST: Wird verwendet, um HTML-Formulardaten an den Server zu senden. Die mit der POST-Methode empfangenen Daten werden vom Server nicht zwischengespeichert.
Zeile 27-34
def index():
"""
Programmpfad und Statusabfrage der Pins
.is_lit erzeugt einen String True oder False
"""
pin26_status = relais_p26.is_lit
pin20_status = relais_p20.is_lit
pin21_status = relais_p21.is_litZeile 27 -34
Damit es keinen Fehler gibt, muss die Abfrage einen String erzeugen.
Ein 0 oder 1 (bool) gibt einen Fehler.
Programmpfad und Statusabfrage der Pins mit .is_lit erzeugt einen String true oder false. Dieser wird der pin…_status Variablen zugewiesen. Gebraucht wird diese, um über CSS die Farbe der Tasten im Browser zu steuern.
Zeile 36
return render_template('relais.html', value26 = '26' + str(pin26_status), value20 = '20' + str(pin20_status), value21 = '21' + str(pin21_status))Zeile 36
Variablen value20, value21, value26 werden für die Übergabe an /templates/relais.html erzeugt.
Zeile 41 - 47
@app.route('/r1_off')
def r1_off():
"""
Schaltet Relais 1 aus.
"""
relais_p26.off()
return render_template('relais.html')Zeile 41 – 47
Schaltet Relais 1 aus und übergibt die Variablen an /templates/relais.html und von dort weiter an /static/relais1_off.js.
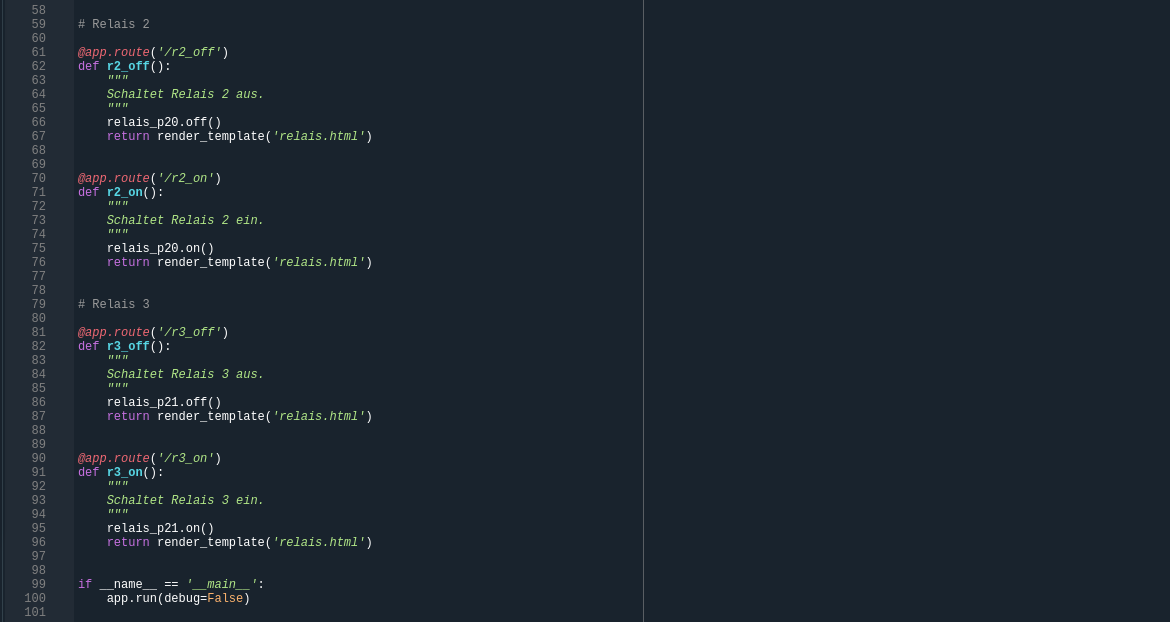
Zeile 50 - 56
@app.route('/r1_on')
def r1_on():
"""
Schaltet Relais 1 ein.
"""
relais_p26.on()
return render_template('relais.html')Zeile 50 – 56
Schaltet Relais 1 ein und übergibt die Variablen an /templates/relais.html und von dort weiter an /static/relais1_on.js.
Zeile 59 – 76
Schaltet Relais 2
Zeile 79 – 96
Schaltet Relais 3
Zeile 99 - 100
if name == 'main':
app.run(debug=False)Zeile 99 – 100:
name ist eine eingebaute spezielle Variable, die den Namen des aktuellen Moduls auswertet. Wenn die Quelldatei als Hauptprogramm ausgeführt wird, setzt der Interpreter die Variable name auf den Wert main.
Die APP wird ausgefüht und der Debugger ist ausgeschaltet.
/templates/relais.html
HTML-Programm für die Darstellung und Bedienung im Browser.
Die Texte im Browserfenster werden hier geändert.
/statc/relais.css
CSS-Formatierung für die HTML-Seite und Umschaltung der Tastenfarbe rot / grün.
Die Farben im Browserfenster werden hier geändert.
Wenn Sie mal etwas im Code geändert haben, müssen Sie Gunicorn neu starten.
/static/relais1_off.js – /static/relais3_on.js
Steuerung der Tasten, für jede Taste und Funktion ist eine eigene Datei erforderlich.
/static/jquery/3.6.0/jquery.min.js
jquery.min.js heruntergeladen und lokal installiert.
Aktuelle Datei herunterladen: Download jQuery
Wenn eine andere Version installiert wird, muss die Datei relais.html angepasst werden.
Flask lernen
Wenn Sie sich weitergehend mit Flask befassen wollen, kann ich Ihnen diese Videoreihe auf Youtube empfehlen. In dieser Tutorialreihe lernen Sie, Serverbackends für Webanwendungen zu schreiben.
Wenn Sie nur bestimmte Sachen interessieren, sehen Sie sich nur die entsprechenden Videos an.
| Weiter: RPi.GPIO | Update: 03.02.2023 |